この記事では、僕のブログの書き方を公開。
このブログって写真も多いし、だいたいの画像も自分でつくってるんです…。
そうなると手間や時間はかかってきますが、その分愛着がわきますね。
そして、僕がブログをはじめた当初からの疑問があります。
多くのブロガーさんがどのように記事を書いているか!
有名なブロガーさんは公開している人もいますねー。
どこにどの程度時間をかけて、どんな手順を踏んでいるか…。
いろいろ気になるとこですが、まずは自分から公開。
僕の書き方は正解ではないですが、同じ疑問を持っている人の参考になったら嬉しいですね!
先に書いておきますが、これをやったらアクセス増えるとか、そういった技術系の記事ではないですよー。
この記事の内容。
ブログの書き方のフロー。

全体の流れをカンタンに説明。
このブログは、モノ系記事やデザイン関連の記事がメイン。
特にモノ系記事が大半を占めているので、ここではモノ系記事を書く時の全体フローで説明。
といってもだいたいの記事は同じ流れで書いてます。
写真を撮る+加工がまぁまぁ時間かかってます。笑
基本的には、先にモノを使って感じたことを文章にして、後から写真を撮影!+画像作成という流れですね。
ここからは各手順の詳細を説明していきますね。
ブログの書き方、STEP1。

まずはモノやサービスを使う。

当然ですが、まずは使います。
僕はエアレビューで適当に並べた記事は好きじゃないので…。
たまに絶対使ってないし、知らないでしょと思う記事もありますよね。
僕も以前書いたような、気になったモノ(買っていない)などの記事も書きますが….。
買ったモノと買っていないモノはちゃんと区別してますよ。
カンタンにスマホでメモ書き。

要点や感想はスマホでメモ。
使っているアプリはDropbox Paperです。
参考 Paper - DropboxDropboxPCでも使用しているので、自動的に同期可能。
ほぼシームレスにPCでの作業に移ることができますね。
僕はファイル管理もしているので、Dropboxの有料プランに登録してますよ。
このときにだいたい構成を決めておきます。
ブログの書き方、STEP2。

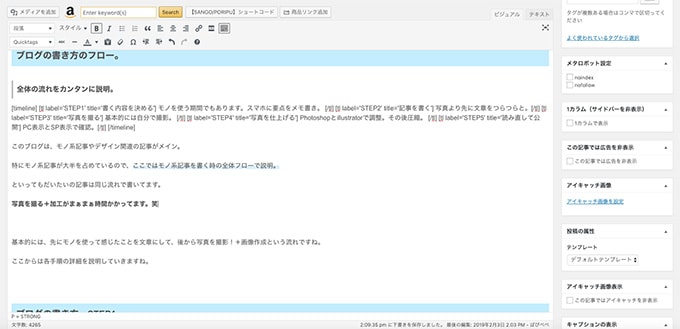
構成をFIXして記事を書く。
よく結論を先に書くべきと言われますが、その通りだと思いますね。
僕の場合は、使用イメージ(結論)→商品の詳細→その他→まとめという流れにしています。
たまに違うときもありますが…。
まずは大きくビジュアルや使うシーンを見てもらって、その後細かいところを知ってもらうというイメージ。
世の中にでているカタログやパンフレットを思い出してもらうと分かりますが、詳細なスペックは最後に細かく載ってますよね?
僕もですが、多くの人はいきなり「こんなにスゴイんだよ!」とスペックを語られてもちょっとウザく感じます。
たまに販売員の人でもいる…笑
ブログの書き方、STEP3。

写真を撮る。

ラフ構成を元に必要なカット数を算出して、汚い手書きでラフを書きます。
絵コンテみたいな感じ。
写真のラフはボツ案ですね。笑
僕はライトなど撮影機材を持っていないので、自然光が照明代わり。
なので平日は文章を書いて、土日の朝から昼頃に撮影しまくることが多いですね。
たまに文章より先に撮影する場合もあります。
ブログの書き方、STEP4。

Lightroom + Photoshopで少しだけ調整。

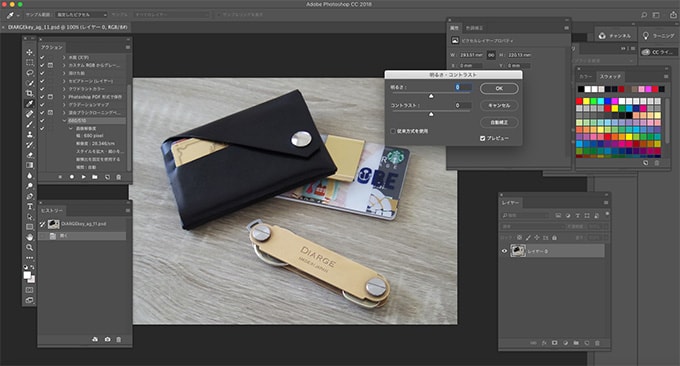
画像の加工は少しだけ。
Photoshop(フォトショップ)で調整する部分は決まっていますね。
4/3追記
現在はLightroomで大まかに調整し、Photoshopでトリミングなど細かい調整をしています。
- 明るさ
- コントラスト
- カラーバランス
調整具合は写真によって違うので省略。
あまり加工しすぎると不自然なので、ちょっと手直しぐらいのイメージですね。
記事に載せる写真はサイズが決まっていて、680px ✕ 510pxに固定(自分でつくった画像は)。
4/3追記
GR IIIを購入してからは680px ✕ 452pxで設定しています。
たまに横長のスクリーンショットなどもありますが、横幅は基本680pxに固定。
1枚あたりの修正時間は3〜5分程度かなぁ。
10枚とか余裕で写真を貼っているので、単純計算してもここだけで30分…。
写真を使わずに自作の場合は、もっとかかりますね。
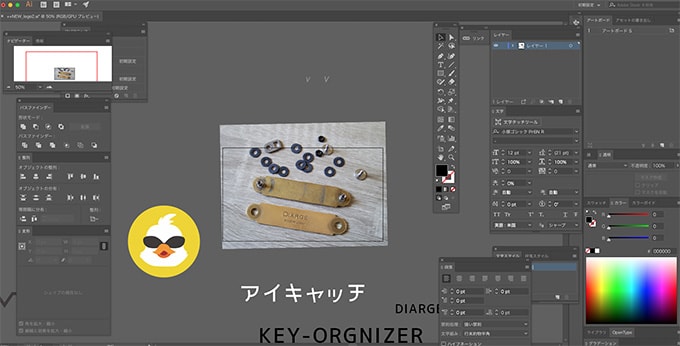
アイキャッチも作成。

アイキャッチはillustrator(イラストレーター)で作成しています。
だいたい考えるのが5分。その後作成は10分ぐらいでつくってます。
ここもサイズは固定していて、900px ✕ 526px。
写真とアイキャッチをつくるだけで計45分はかかってます。
アイキャッチも記事内の画像もですが、自作したほうがSEO的には良いと言われてますね。
ユーザーからしても、新鮮かと思います。
Google画像検索で検索される人も多いので、商業臭さが前面に出ていない画像の方がよさそう。
フリー素材は見飽きた感が強いし、すぐにフリーって分かっちゃうんですよね。
なので基本自作を推奨します。
画像データはすべて圧縮。

WordPressのプラグインで圧縮もしてますが、その前にも圧縮します。
使っているWEBサイトはココ。
参考 JPGイメージをオンラインで圧縮するJPEG 圧縮画像サイズはなるべく100KB以内に収めるように調整。
100KB超えている画像データもたまにありますが…。
僕のブログは特に画像が多いので、可能な限り圧縮するようにしています。
代替テキストも忘れずに。

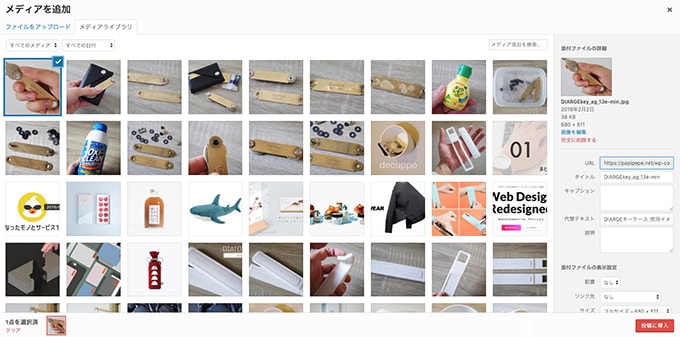
WordPress内のメディアにアップロード。
アップロードした後は代替テキストを忘れずに入れます。
SEO的に少々効果もあるようです。
僕も知ったのが12月なんで、過去の画像には入れてないものもたくさん。
ここはスキマ時間でやっていこうと思います。
ブログの書き方、STEP5。

競合調査。

同じような内容のブログを調査。
メジャーなモノだと、他のブログもでてきますね。
その場合はなるべく書いている内容がかぶらないように、さらにプラスの情報を入れるように考えていますが…。
これが結構難しいですね。
対象物は同じなので、引き出しにも限界があるというか…。
ここは改善ポイントですね。
このブログはニッチなモノもいくつかあります。
LEMUR FOLD Walletの記事や、以前使っていたONFAddの財布の記事など。
あとはSKANDINAVISKのハンドクリームとか。
他にもいくつかあるんですが、まだ注目されていないモノですね。
事前に記事を仕込んでおく感覚です。
いつ爆発するかは予測できないですが…。笑
ここらへんは個人ブログでほとんど取り上げられていないので、早めに記事を出しておけば勝手に上位に表示されますね。
そして競合も少ないので、今は内容もほとんど自由。笑
書いてから文字数調整。

文字数は1500文字〜3000文字ぐらいを意識して作成。
だいたい3000文字〜5000文字ぐらいになるので、ダーッと書いた後に削ぎ落とす作業があります。
ムダな言い回しやおかしな部分を削除していますが、いくつか変な部分が残っていることも…。
僕自身、長い文章のブログはあまり読まないので、可能な限り短くしようとしています。
たまに5000文字ぐらいの記事もありますが、削りきれない。笑
この記事も最初は8000文字ぐらいでした!
キーワードを文章に盛り込む。
キーワードに関しては最初から意識せず、書いた後にちょこちょこ盛り込むようにしています。
最初からキーワードありきだと書きづらいんですよね…。
モノ系は商品名で検索されることが多いので、キーワード意識してない記事でも意外とクリックされてます。
ただまぐれだと思うので、SEOを意識した文章も書けるようにならないとダメですね。
アクセスの割合は、検索流入が85%、Twitterが10%、インスタが5%ぐらい。
内部リンクを盛り込む。

自動でおすすめ記事も表示されていますが…
僕は、手動で関連記事を入れています。
記事の最後に、この記事にはアフィリエイト広告を使用しています!って毎回入れてるんですが、その下ですね。
まだ効果が分からないので様子見。
もちろん、あまりに関係ない記事はいれてないですよ。
カテゴリやタグ設定。

タグやカテゴリ、メタディスクリプションの設定は最後に。
カテゴリは去年末に整えたので、とりあえず今のままで行こうかと。
タグはだいたい使うものが決まっていますね。
初期の記事はタグ設定めちゃくちゃなんで、直さねば…。
PC表示とSP表示を確認。

Google Chromeであればデベロッパーモードから表示を確認。
右クリック「検証」からですね。
特に意識しているのはSP表示(スマホでの表示)です。
このブログもスマホでの流入が多いので、PC表示が微妙でもSP優先にしています。
工夫は…特筆することはないですねー。
下記の工夫ぐらいです。
- 画像多め
- 一文を短く
- 改行を多く
- ボックス使う
- 文字の大きさ
余談ですが、はてなブログをお使いの方。
はてなブログって初期設定だと文字小さくないですか?
もう少し大きいと見やすいのにと思ってます。
いざ公開!
ここまで終えて公開!
自分、おつかれさまでした〜。
今は1つの記事を書くのに、3〜4時間かかってます。
モノを使う時間やラフ構成などは入れていないので、実際はもっとですが…。
- 調査 = 30分
- 写真撮影 = 30分
- 画像加工 = 45分
- 文章 = 60分
- その他諸々 = 30分
もちろん公開して終わりではなく、修正やリライトがありますねー。
ブログなどのWEB系制作物のいいところは、手直しが可能なところ。
紙とか建築インテリア系は、後から修正できないですからね。
情報を発信する以上、誤った内容を流すのは問題がありますが…。
修正ができるというのは安心感がありますよね。
この記事のまとめ。

うーん、めちゃくちゃ長くなってしまいました。
もうちょっとサクッと内容を説明できるほうがいいですが、難しいですね。
特にハウツー系やブログ系記事は、細かいところを説明しないと意味不明になるので、文字数が多くなりがち。
今後は画像や動画を使って短縮する必要もありますねー。
僕自身、最初は迷いながら書いていたので、すごく時間がかかってました。
普通に数日…。笑
ただ続けているうちに、テンプレートのような型ができてくるんですよね。
これが正解かは別問題ですが、スピード感が徐々に上がっていくのは確か。

この記事では、「僕のブログの書き方」を記事にしました!
どこかがブロガーさんのヒントの1つになればいいなー。
この記事にはアフィリエイト広告を使用しています!
このブログのデザインも解説してます。
モノコトポートのデザイン説明。

このブログは有料テーマSANGOを使用していますが、ロゴやシンボルなどは自作。
ただつくるだけではなく「テーマを決めてやっているよー」ということを説明しています。
デザインは第一印象。
最初から徹底的にこだわる必要はないですが、整えてあげることは大事ですね!
 現役デザイナーが、自分のブログデザインについて紹介するよ!
現役デザイナーが、自分のブログデザインについて紹介するよ!