2019年からはデザイン関係の記事も書いていこう!と決めているので、まずはこのブログのデザインのコトから。
どうやって開設するかというよりも、開設した後にどうデザインするか?というところです。
だいたい考えるところって、こんな感じじゃないでしょうか?
- 全体のデザイン
- ロゴタイプ+シンボルマーク
- カラー
- メインビジュアル
- アイコン(キャラクターor自分の写真)
…そこまでデザインにこだわる必要があるかと言われたら、別にこだわらなくてもいいです。
ただブログのテーマによってはちゃんとつくる必要がありますよね。
というわけで僕のブログを実例にして、各部のデザインを紹介していきますね。
※ここから紹介するデザインはAdobe Illustratorで作成しています。
Illustratorがない人は購入するか、ブロガーさんの間で使われているCanvaでチャレンジしてみてください(すみません、僕は使ったことがないです)。
この記事の内容。
全体のブログデザインは有料テーマで。

テーマはSANGOを使用しています。
僕はWordPressには詳しくないので、デザインに使う時間を短縮するためにも有料テーマを使用しています。
というかWEBデザインのレイアウトはできても、コーディングができないという…。
そこで有料テーマはSANGOを使用。
SANGOとJINで迷われる人も多いようですが、SANGOのほうがポップなイメージを出しやすそう…ということでチョイスしています。
参考 SANGO | 心地良さを追求したWordPressテーマSANGO
このブログはデザイナー(僕です)が運営しているので、スタイリングが整っていないブログだと信用されないんじゃないか?とまず思ったわけです。
でも自分でつくるのは時間もかかるので、サクッと有料テーマを購入しました。初期投資ですね。
多くの人が無料から有料へどこかのタイミングで変更するというのを聞いていたので、なら最初から有料でええやん!って感じでした。
ちなみにPORIPUとSANGOサポーターも使用しています。
参考 PORIPU-SANGO公認の子テーマ | Just another SANGO ThemePORIPU-SANGO公認の子テーマ 参考 SANGO Supporter | SANGOサポーターの公式ガイドSANGO Supporterブログに使うロゴタイプ+シンボルマーク。

ロゴタイプから。

モノコトポートのロゴタイプは既存フォントを使用しています。
コーポレート・ロゴMというフォントですね。
利用規約やダウンロードは下記参考から。商用利用可能です。
参考 コーポレート・ロゴ フォントフリー
僕のブログではオシャレな雰囲気とポップなイメージを与えたいと思っていたので、ちょっとかわいい感じとモダンさが融合したこのフォントを選びました。
特に変形もしておらずそのままです。文字間を調整したぐらいかな。
シンボルマークについて。

シンボルマークはこの4つの箱。
モノコトポートという言葉の意味は、物事(モノコト)+港(ポート)からきています。
神戸という港町に住んでいることと、港が物事が行き交う場所であることをイメージ。
港って想像したときに何を思い受かべるでしょうか?
海、船、波止場などなどありますが、僕が考えたのはコンテナ。
船で運ばれるモノってだいたいコンテナに入っているはずですよね。知らんけど。
そこでコンテナを簡略化。
正面?から見た姿として正方形のカタチにしました。

一個ずつ中のカタチが違いますが、これはPORTの英文字を崩して表現。
シンボルなので、わざと文字として認識できないようにしています。

画像のように組み方を変えても使用可能です。
このシンボルマークの特徴は可変性。
僕はシンプルでフレキシブルなデザインが好きなんです。
例えば無印のコップは、コップとしても小物入れとしても、花瓶としても使えますよね。
そんな感じで使い方の幅が広いシンボルマークにしました。
どう使っていくかは決めておりません!

画像のようにパターンでも使用可能です。
薄くすれば、この記事のアイキャッチのように背景としても使えますね。
※後述しますが、マニュアル上に指示がある場合は勝手に色を変えて使ってはいけません!
そのほか。
通常仕事で受けるときはレギュレーションブック(マニュアル)をつくるのですが、このブログは趣味の延長という考えなのでつくってません。
というよりも、シンボルをフレキシブルにつくってしまったので内容がボリューミーになっちゃうんです…。
マニュアルつくるより記事書いたほうがいいかなー。
デザインよりは記事のほうが大切です!
マニュアルというのは正しくブランドの思想が伝わるように設定されたもの。
明日からAppleのリンゴマークがオレンジになったら困りますよね?
勝手に色を変えたり変形して使用されることを防ぐためでもあります。
なので仕事上は必須です!
参考として博多KITTEのロゴマニュアルのリンクを貼っておきますね。
個人でデザインをしていきたい人にも参考になりますよ。
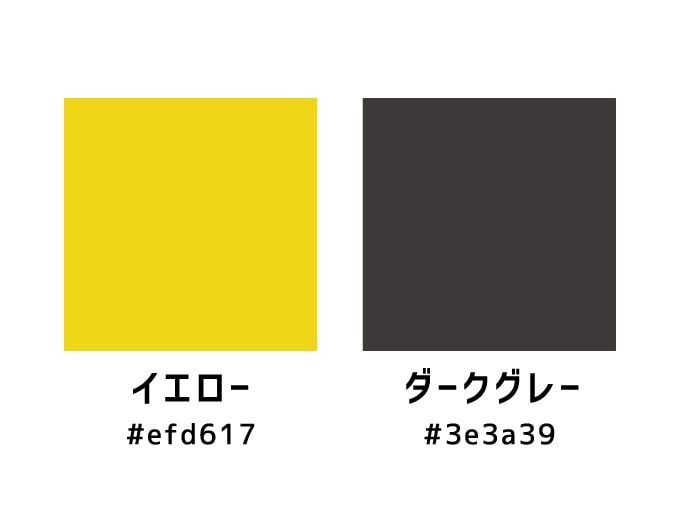
参考 博多KITTEロゴマニュアル博多KITTEブログのテーマカラー。

LOFTを参考にしてます。

- メインカラー(イエロー|#efd617)
- サブカラー(ダークグレー|#3e3a39)
最初のロゴタイプでも書いたように、オシャレな雰囲気とポップなイメージをブログで出したい。
そこで思いついたのがLOFT。僕もよく行きますねー。
LOFTのロゴは故・田中一光さんがデザイン。ちなみに無印のロゴのデザインもしてます。
LOFTのロゴってかなり配色も目立つし、文字の長体(縦に長細く)が強くて遊びゴコロのあるデザインですよね。
でも嫌らしさは感じないというか…。
それを参考にカラーを決めました。
そしてこのブログはモノ記事が多いのですが、モノだけではなくデザインのことだったりも書いています。
LOFTもモノを買う場所でもありますが、イベントなども定期的にあり総合的なライフスタイル提案をしていますよね。
そんなLOFTを参考にして、このデザインに落ち着きました。
個人的にはイエローとライトグレーの組み合わせが好きなのですが、視認性が悪いのでダークグレーに変更。
あとは神戸在住なので、阪神カラーっぽくしました。
ちなみに僕は阪神ファンではありません。笑
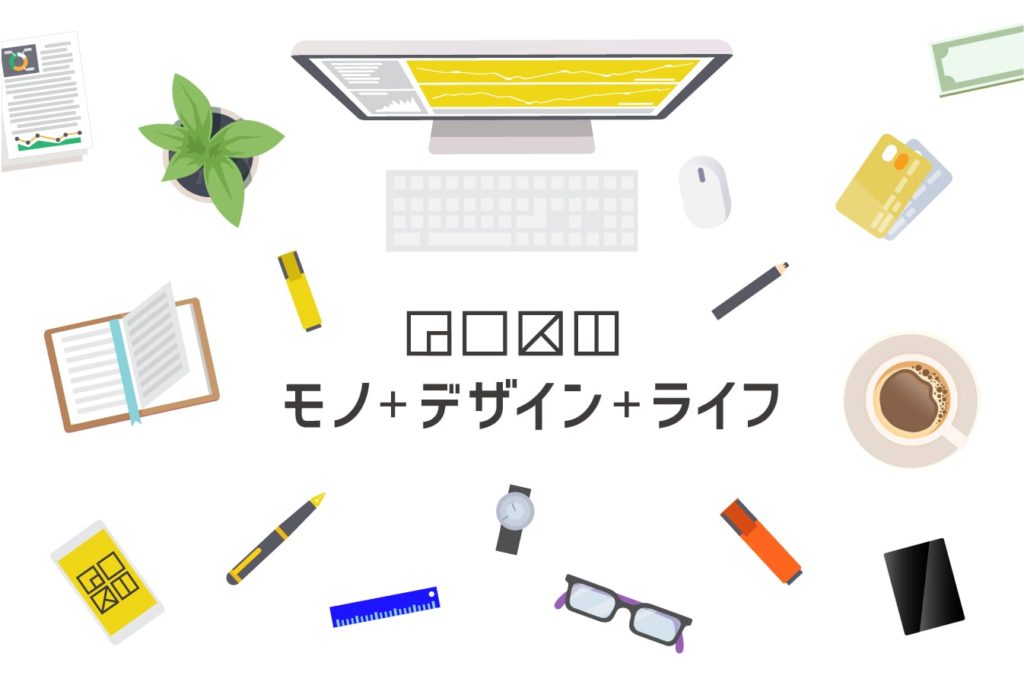
ブログのメインビジュアル。

ここは気分で変えます。

今のメインビジュアルは画像のとおり。
これは素材(1.000円ぐらいだったかな?)があり、色を変更して散らばらせています。
これもポップなイメージを出すため、写真ではなくイラストで表現。
よく見ると僕が記事内で紹介したモノや、記事にしてないけど登場しているモノもあるんですよね。
ここは春夏秋冬とか、気分で変えていくつもりです。
ブログのアイコン(キャラクター)。

フリー素材組み合わせで作成。

ココナラで依頼する人も多いようですが、僕はフリー素材を組み合わせて作成。
イエローが好きなのと、鳥が好きなのでこれで行こうかなーと。
サングラスをかけさせたのはなんとなくです!
ここはあまり考えずに感覚的につくっていますね。

これは2019年バージョン。
頭にイノシシの帽子を載せてみました。
どうでしょう?かわいい感じになりましたね。笑
そのほかのブログカスタム。

SANGOカスタマイズの参考。
僕は下記のブログを参考にしています。
参考 for men | やってみるをサポートfor menfor menという、くまさん(@Bearface18)のブログですね。
僕もTwitterでフォローさせてもらっています。
SANGOやJINのテーマを使っている人には必見のサイト!
カスタマイズにはまると、とんでもなく時間が過ぎていきます(実体験)。
気になるカスタムだけでいいと思いますが、一度試してみるのもありだと思いますよ。
この記事のまとめ。

どうでしょう、参考になりましたか?
ちゃんと理由付けをして作成しているのが分かってもらえたかなーと思います(アイコン除く)。
相手にどんな印象を与えたいか、どう思ってもらいたいかを想像しながらつくっていけば、おのずとコンセプトは固まってきます。
ただこれは自分のブログです。自分なりの要素を全く入れずにデザインをするのは楽しくないですよね?
理屈だけではなく感覚的なアプローチもたくさん入れていったほうがおもしろいですよ。
もしダメだったら直せばいいだけです。
…ということでこの記事では、このブログのデザインについてでした。
ちょっとデザイン変えたいなーとか、ロゴとかシンボルつくりたいなーという人の参考になればと思います!
この記事にはアフィリエイト広告を使用しています!