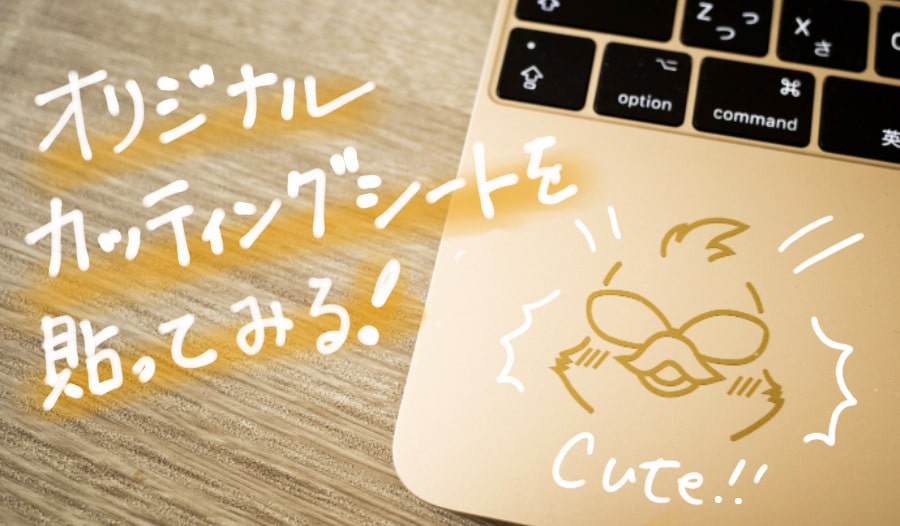
この記事では、アイコンのカッティングシートをつくって、いろんなモノを自分仕様に!
実は以前もこのブログのアイコンを作成して、オリジナルカッティングシートをつくろう!MacBookに貼ってみたよ。[QUACK WORKS]という記事にしてます。
今回も前回同様、カッティングシートを専門に取り扱っているQUACK WORKSさんで作成。
参考 カッティングシート製作のQUACK WORKSQUACK WORKS
前回の記事で貼り方や注文方法は説明しているので、この記事では省略します。
「つくってみたいなー」とか「どうやって貼るの?」って人は、ぜひ前回の記事を参考にしてみてください。
この記事では新しくつくった僕のアイコン型カッティングシートを紹介しますね。
この記事の内容。
カッティングシートを貼った状態から。

まずはiPadに貼りました。

今回はゴールドのシートで作成したので、そこそこ目立ちますね。笑
線画風なのでそこまでいやらしさは出ず、いい感じに仕上がりました。
鳥のアイコンがピカピカ〜。
いろんなモノをオリジナル仕様に。

とりあえず2枚使用。
MacBookとiPad Proに貼ってます。だいたいのモノには貼れますね。
僕のMacBookはゴールドですが、同色に貼るとちょうどいい感じになることが判明しました。
今回はゴールドなので目立ちますが、目立たない色でもこういったロゴやアイコンがあると全体が締まるんですよね。
MacBookとiPadProを並べて。

前回の記事で作成したシートと。
どんなモノに貼るかは自由ですが、被りがちなモノ(特にMacとかね)に貼るとオリジナリティを出せますね。
貼り付け前の状態。

シートはこのような形で届きます。
細かい貼り方は省略しますが、しっかり貼り付けて剥離紙を剥がすだけのカンタンな作業でできちゃいます。
今回使用したデータについて。

3種類の候補から選出。
![]()
写真が元のデザイン。僕のアイコンですね。
頭のイノシシは2019年ver.です。
このまま通常のステッカーとして作成してもよかったんですが…。
僕は通常のステッカーより、カッティングシートのほうが余計な余白がなくて好きなんですよね。
そこでこの3つの候補を選出!

- 今回採用した線画風アイコン
- 写真や作品のクレジット用アイコン
- 線画風アイコン(サングラスだけベタ塗りver.)
迷った結果、1番の輪郭を切り取った線画風カッティングシートに決定しました。
元のアイコンだといかにもそのままステッカーにしました!って雰囲気がでちゃうので、これは良い判断だったかな。
この記事のまとめ。

今回もデータは全てIllustrator(イラストレーター)で作成しています。
デザインをするなら必須のソフトですね。
自分でデザインをつくりたい、仕事で使いたいと考えている人には、導入をおすすめします。
メジャーなツールなので、使い方はWEBでも本でもたくさんありますし。
僕も一部の機能しか使っていないのですが、分からない機能は都度調べればなんとかなりますね。
※QUACKWORKSさんでは、Illustrator以外での入稿も受け付けています。
詳しくは下記リンクから。
参考 入稿とデザイン方法 QUACK WORKS

つくりやすく、料金形態も分かりやすいカッティングシート。
自分の好きなデザインをつくって、身の回りのモノを自分仕様にしませんか?
僕は10枚発注したのですが、余りはお会いした人の中で欲しい人にあげようかなーと思ってます。
この記事にはアフィリエイト広告を使用しています!
Photoshop(フォトショップ)なども使えるコンプリート版はコチラ。
以前はブログのシンボルをシートにしました。
リンゴマークの下に貼り付け。

記事の途中でも登場したMacBook。
以前はこのブログのシンボルを発注して貼り付けました。
色味もグレーでそこまで目立つこともなく、他の人のMacBookと差別化もできています。
コチラの記事では発注方法や見積、貼り付けなど詳細も書いているので、気になった人はぜひ見てください。
 【QUACK WORKS】オリジナルカッティングシートをつくろう!MacBookを自分仕様に。
【QUACK WORKS】オリジナルカッティングシートをつくろう!MacBookを自分仕様に。