この記事では、先日ご依頼いただいた、Twitterのヘッダーデザイン作成記事を。
納品まで完了したので、思考の過程やつくる手順を書いていきたいなーと思います。
思考の過程というと難しく感じますが、ご依頼いただいた内容を実例としつつ、「こんな感じでかんがえてつくってますよー」という記事です。
※公開に関してはご本人様承諾済みです
僕はハイパークリエイターではないですが、有名無名問わず多くのデザイナーさんは似たような感じでつくってるじゃないかと。
これからデザインを勉強したい人や、ヘッダーつくってみたい人にとって、どこか参考になればいいなと思います。
最終データに関してはおもちさんのTwitterか、目次から【完成したTwitterヘッダー】に飛んでくださいね。
僕の作品集サイトはコチラ。
参考 248.|ブログとデザイン RESUME
この記事の内容。
Twitterヘッダーの依頼内容整理。

ヒアリングをまとめます。
ご要望をまとめると、下記の通り。
おもちさんは「好きなときに、好きなことを、好きなだけ。」をテーマに、投資×ブログ×旅行を中心とした発信をTwitter上でされています。
- 好きなときに、好きなことを、好きなだけ。の文字
- 投資×ブログ×旅行の文字
- 世界地図など旅行をイメージ
- アイコン(いてもいなくてもいい)
- 好きな色はオレンジ
- 子育て ※おもちさんは1児のパパさんです
- 投資はメインがFX
- 昔から地理が好き
- 堅すぎずポップな雰囲気
優先順位を付けて要素の使い方を決める。
ヒアリングの結果をもとに、要素の優先順位をつけて使い方を考えました。
ここはTwitterヘッダーの場合は分かりやすくて、キャッチコピーかイラスト(顔出ししている場合は写真)が1番になるんじゃないかな。
分類ごとにまとめると、下記のようなイメージです。
- メイン
好きなときに、好きなことを、好きなだけ。
- サブテキスト
投資×ブログ×旅行
子育てに関するテキスト
- イラスト要素
アイコン
- 背景の装飾
世界地図
飛行機
投資要素(チャート)
- テイスト
明るくポップで柔らかい雰囲気
まずは手書きでデザイン制作。

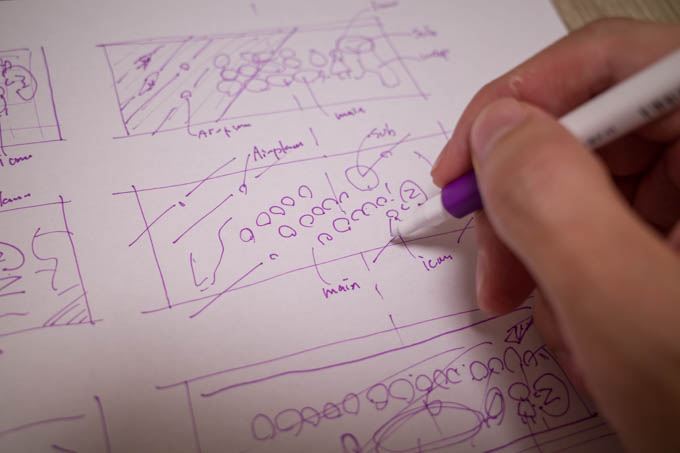
手書きをザックリ描いていきます。

僕も手書きしない時はありますが、だいたいはクセのような感じで手書きから始めてしまいますね。
手書きのメリットとしては「自由」であること。
最初からパソコンで作業すると、自由度が奪われるんですよね。
特に、「自分が出来るスキル内でしか考えなくなる」というのが大きい。
まずは手書きで内容を決める。できたらPCでつくる。
僕もillustratorの機能なんて使いこなせていないので、PCで上手くつくれなかったらGoogleで調べる!って感じです。

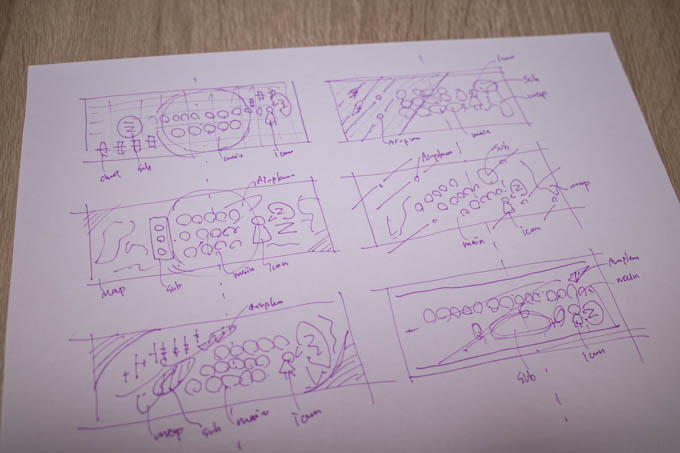
最終的な手書きはこれです。
ブログ記事にすることを意識していたので、少しキレイ目に描いてしまいました…。
通常は誰に見せるわけでもないので、比率やサイズ感があっていれば汚くてもOK。
以前勤めていた会社でも言われましたが、「分かればええんじゃ!」です。
手書きのパターンは紙に描くこともあれば、iPadを使ったりペンタブを使ったり…気分によるので統一感はありません。笑
ここも本当は決めておいたほうが効率は良くなりますね。
僕はもともと空間デザイン(設計職)ということもあり、サイズの枠を部屋のように捉えています。
部屋のエリアを決めるイメージで、要素の配置をサクサク決めていくようにしていますよ。
手書きの次はデザインデータをつくっていきます。

まずは下準備。
下敷きとして、ANさん(@AN_______ )作成のTwitterヘッダーテンプレートを使用。
こちらで無料配布されているので、Twitterヘッダー作成に挑戦したい方はダウンロードしてみてはどうでしょう。
参考 【無料ダウンロード】ツイッター用ヘッダーテンプレートANさんnote
実際につくってみると、パソコンとスマホでは見える範囲が違うのでなかなか難しいですよ。
別々で設定できたらいいのになぁ。
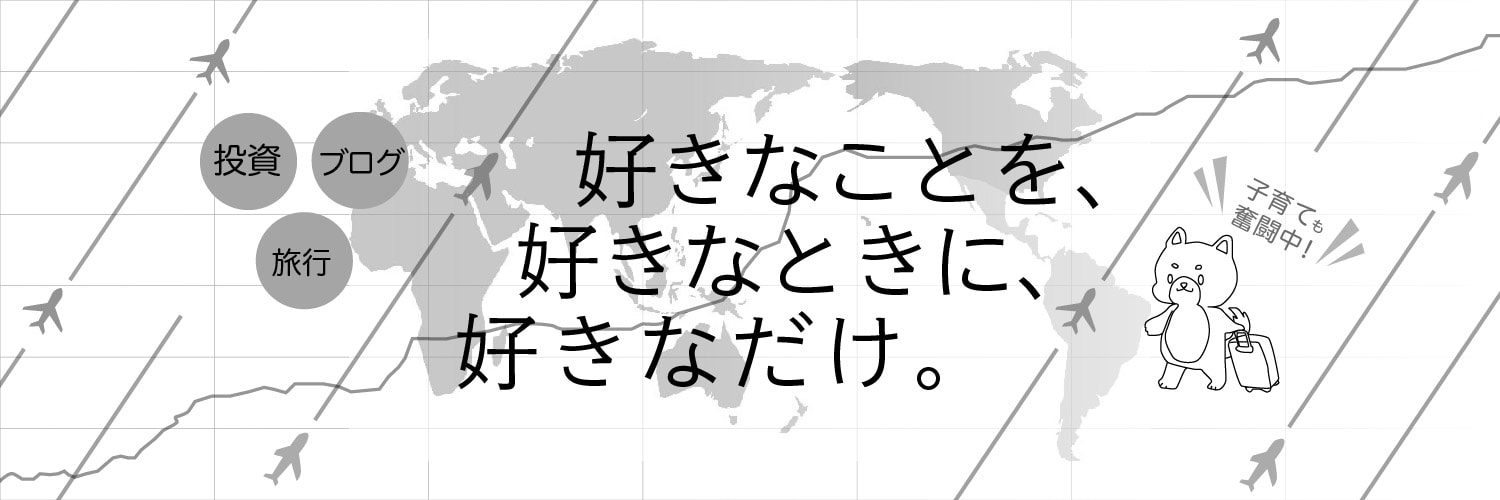
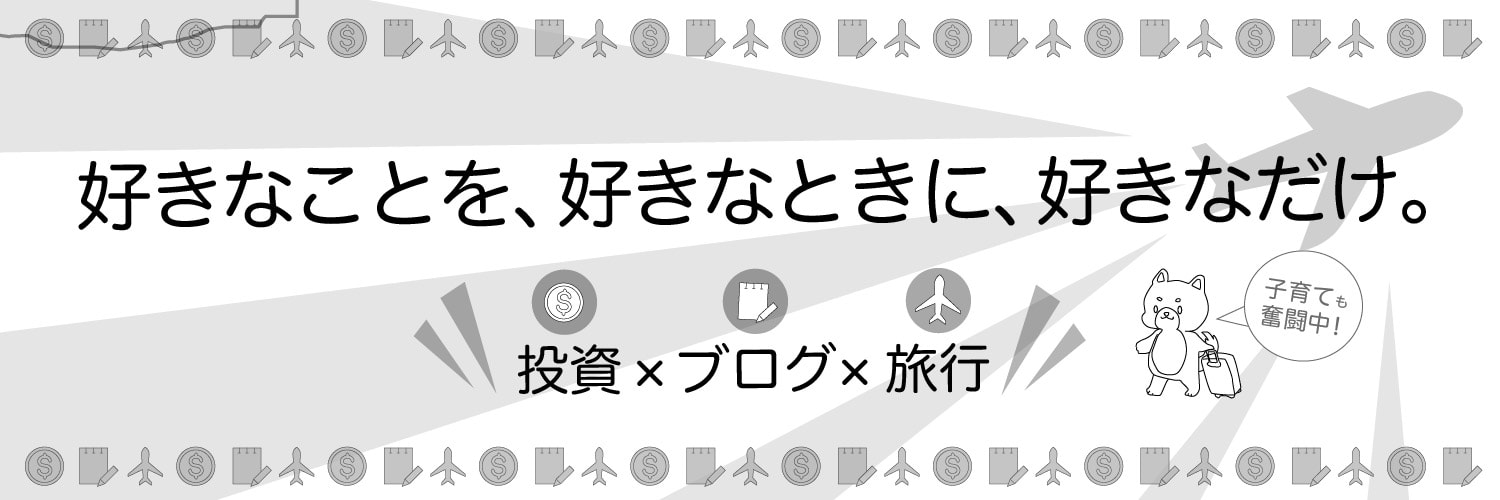
3パターン制作しました。



計3パターンで、上からA/B/Cです。
どれもおもちさんのアイコンとイメージを共通させるために、ポップ寄りなテイスト。
投資やFXと聞くと結構固いイメージがあるので、投資感は控えめにして敷居の高さを感じないようイメージしました。
僕の考え方としては、色は考えずに白黒でまず作成。
個人的に、配色なしで先につくるのはおすすめしています。
デザイン作業に慣れていない人が陥りがちなのが、色もレイアウトも同時にちょこちょこ触って内容がまとまらないこと…だと思います。
そうではなく「まずはレイアウト!次に色!」という風に1つ1つの作業に区切りをつけた方が、スピードも早くなるかと。
色という要素が1つなくなるだけでも、迷う時間も減りますね。
ここでラフを提出し、A案をベースに進めることが決定しました!
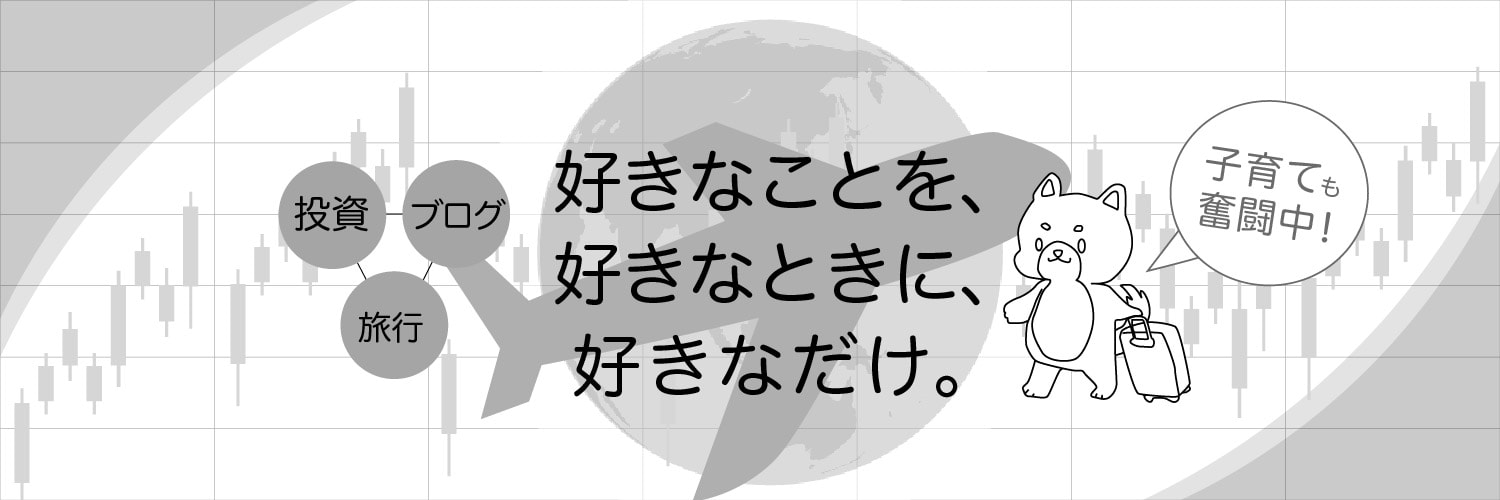
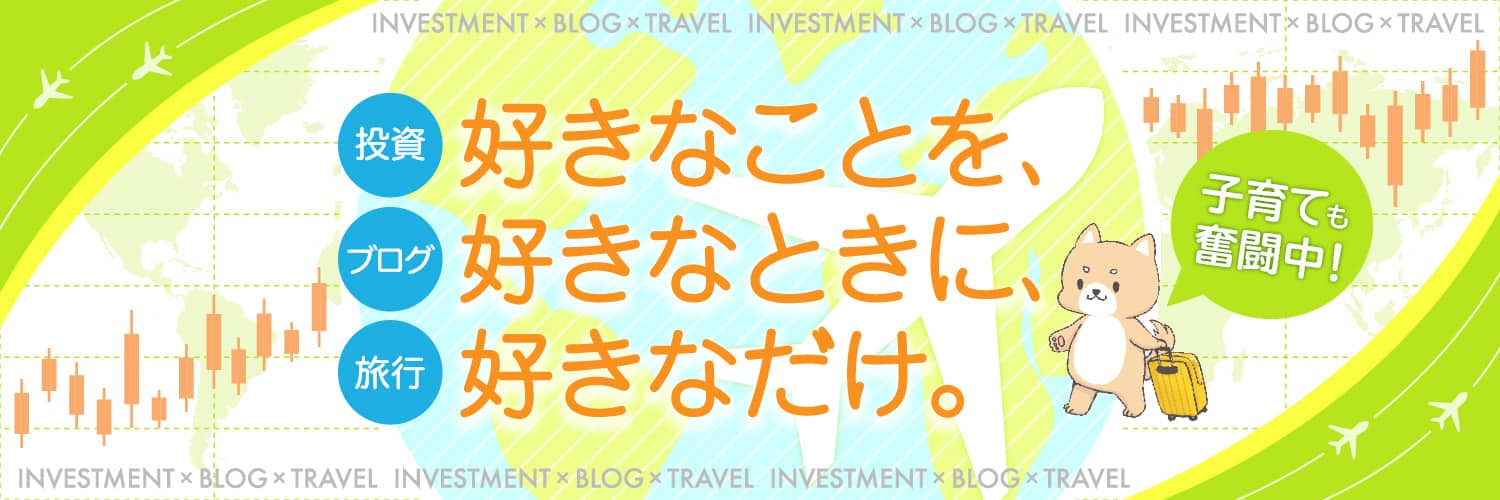
完成したおもちさんのTwitterヘッダー。

ポップで明るい未来を感じる仕上がりに。

ラフの状態から配色をして要素を足して、納得いかない部分は少し変えたり…
いろいろ調節し明るくポップなイメージに仕上がりました!
周りに飛行機を飛ばしたり、上下の英文字で帯を引いたりと遊び的な装飾も追加。
理論固めのデザインもいいけど、やっぱり個人的な感覚も大事にしたいですね。
ご本人にも気に入ってもらえたようで、なによりです!
ちなみに、おもちさん(@5236matu3)は投資ブログを運営されているブロガー仲間。
分析動画も記事にされていたり、リアルな情報を提供されています。
FXに興味がある人は、見て損のないブログですよ!
参考 FXで継続収入を得るためのブログFXで継続収入を得るためのブログ
この記事のまとめ。

今は多くの人がTwitter上でデザインの受注はされてますね。
僕ももちろんその中の1人ですが、今のところ積極的に営業行為はしていません。
していないのにも関わらず、わざわざ僕を見つけて依頼をくれる方には最大限の制作物でお返ししたい!
もちろん正式受注に至らない場合や、一旦見送りとなってしまうパターンも多いですけどね。
制作後にアンケートをとっていますが、基本的に制作したデザインはブログ記事にしていこうと考えています。
デザインだけに限らず、ご依頼やご相談はお問い合わせかTwitterでお受付していますよ。
 お問い合わせ 参考 248.|ブログとデザイン(@papipepe_mono)さん Twitter
お問い合わせ 参考 248.|ブログとデザイン(@papipepe_mono)さん Twitter
Twitterヘッダー作成の考え方、参考になりましたでしょうかー。
デザインをやってみたい人、ヘッダーをつくりたい人を応援してます!
今後もこんな感じの記事もちょこちょこアップしていきますね。
この記事にはアフィリエイト広告を使用しています!
僕の作品集サイトはコチラ。
参考 248.|ブログとデザイン RESUME